Medium Fidelity Screen Mockups
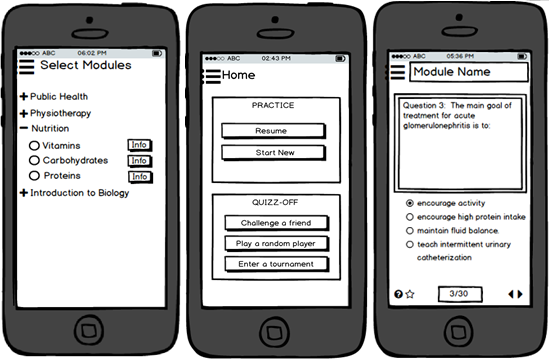
Medium fidelity mockups are often digitally structured version of sketches that are meant to be semi functional, but not including any design aesthetics or graphics. These were the second set of screen mockups we created, based upon our rapid iteration to the low fidelity ones. They were informed by our heuristic evaluation conducted at the start of phase one user testing. Additionally, our second round of competitive analysis, targeted at existing trivia-style applications, guided us toward certain layout decisions like the collapsible lists. We used these mockups to gauge the intuitiveness of the app’s controls and solidify navigation about the app. These mockups were used for the bulk of our phase one user testing, as participants interacted with our screens.