High Fidelity Screen Mockups
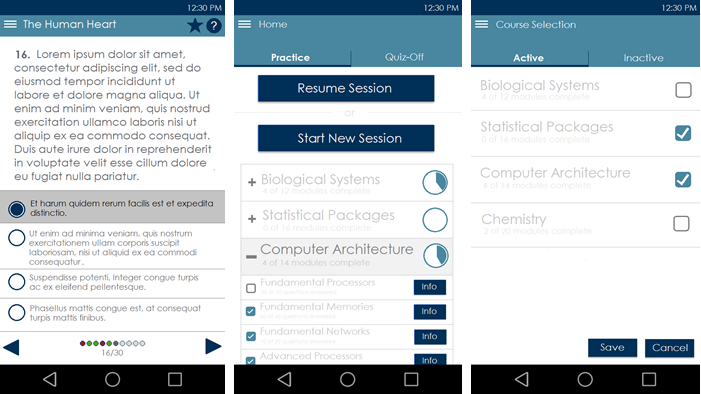
High fidelity screen mockups are ones that most closely resemble the final design state of the prototype. When we designed this set of mockups, most of the necessary design assets and components were developed and integrated in our code base. We used these mockups to apply the WGU style guidelines, which conveyed the look and feel of the app. These mockups were used in our phase three user testing, were we created several variants of each screen with a high level of detail and had users select based on their preference. Following phase three testing, we implemented the participant feedback to redesign several screens of this fidelity.